Hay muchas maneras en las que podemos mostrar una carga div, pero hemos descubierto la solución más óptima para usted y eso también en JavaScript puro y simple. Usaremos la document.readyStatepropiedad. Cuando cambia el valor de esta propiedad, se activa un readystatechangeevento en el objeto del documento.
La document.readyStatepropiedad puede devolver estos tres valores de string:
loading: cuando el documento aún se está cargando.
interactive: cuando el documento ha terminado de cargarse pero los subrecursos, como las hojas de estilo, las imágenes y los marcos, aún se están cargando.
complete: cuando el documento y todos los subrecursos hayan terminado de cargarse.
Echemos un vistazo al código JavaScript:
document.onreadystatechange = function() {
if (document.readyState !== "complete") {
document.querySelector("body").style.visibility = "hidden";
document.querySelector("#loader").style.visibility = "visible";
} else {
document.querySelector("#loader").style.display = "none";
document.querySelector("body").style.visibility = "visible";
}
};
Cuando document.readyStatecambia, readystatechangeel evento se dispara y nuestra función se ejecuta. Si el documento aún no está cargado, el cuerpo debe permanecer oculto para el usuario, solo el cargador debe estar visible. Una vez que la página se ha cargado por completo, configuramos la visualización del cargador en ninguno y hacemos que el cuerpo sea visible.
Ejemplo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Loader Demo</title>
<style>
#loader {
border: 12px solid #f3f3f3;
border-radius: 50%;
border-top: 12px solid #444444;
width: 70px;
height: 70px;
animation: spin 1s linear infinite;
}
@keyframes spin {
100% {
transform: rotate(360deg);
}
}
.center {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
</style>
</head>
<body>
<div id="loader" class="center"></div>
<h1>GeeksforGeeks</h1>
<h2>A computer science portal for geeks</h2>
<img src="https://i.imgur.com/KsQJA8I.png"
alt="GeeksforGeeks logo" />
<script>
document.onreadystatechange = function() {
if (document.readyState !== "complete") {
document.querySelector(
"body").style.visibility = "hidden";
document.querySelector(
"#loader").style.visibility = "visible";
} else {
document.querySelector(
"#loader").style.display = "none";
document.querySelector(
"body").style.visibility = "visible";
}
};
</script>
</body>
</html>
Para ver el código en acción, debe seguir estos sencillos pasos:
Paso 1: copie y pegue el código de ejemplo de arriba en un editor de texto y guárdelo con la extensión .html .
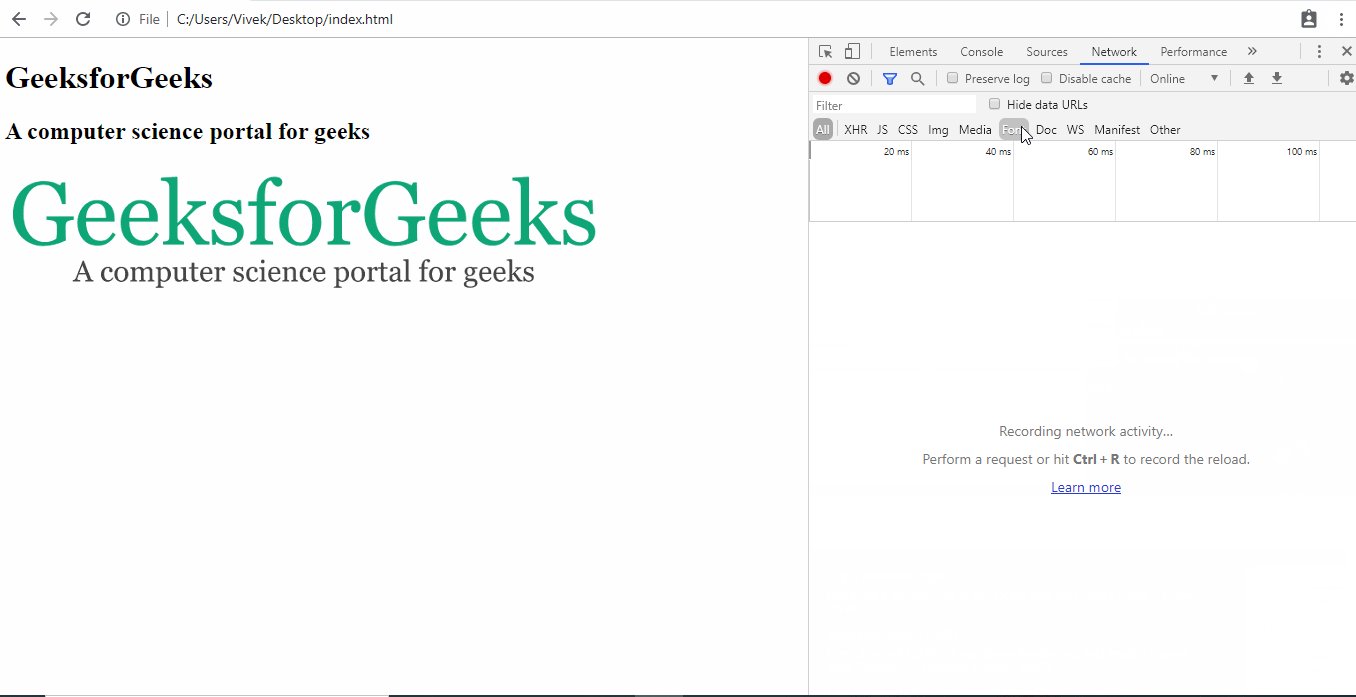
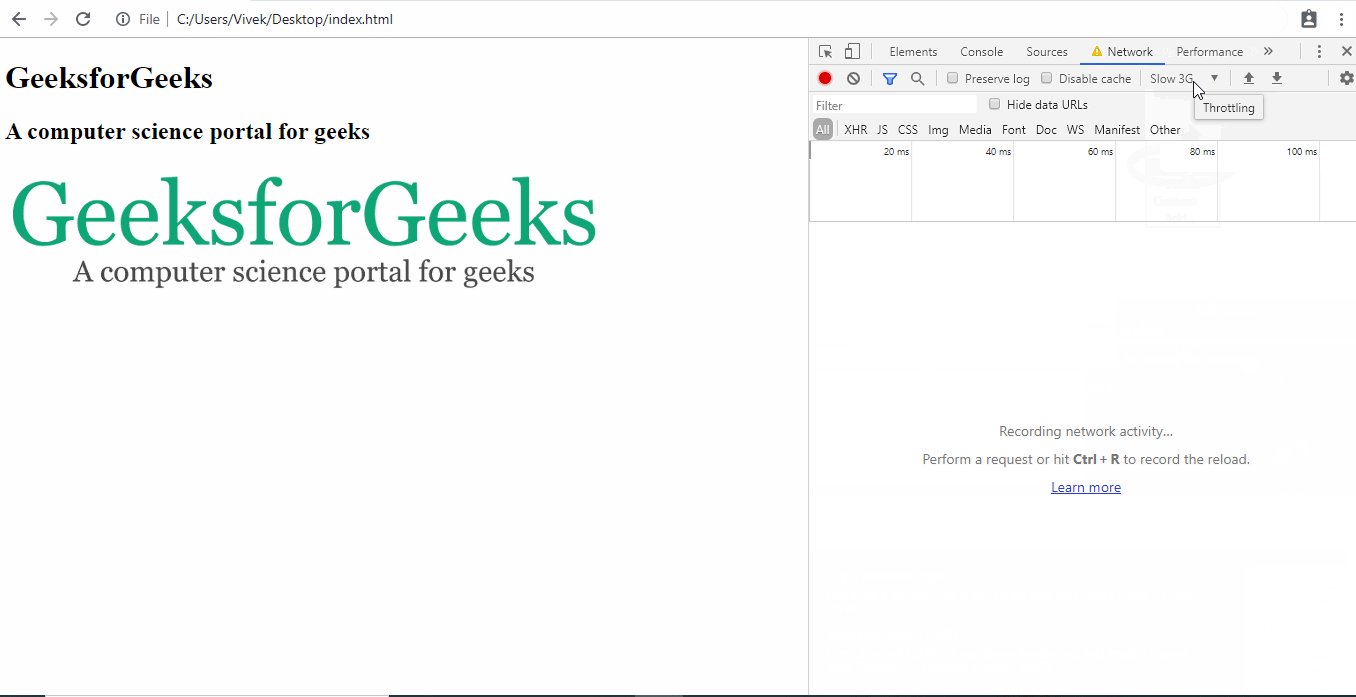
Paso 2: abra el archivo .html que guardó, luego abra la herramienta de desarrollador de su navegador, vaya a la pestaña de redes y establezca la aceleración en Slow 3G. Aquí hay un GIF para mostrarle cómo hacerlo:

Configuración de la limitación de la red para ralentizar 3G en la herramienta del desarrollador
Paso 3: Vuelva a cargar la página usando ctrl + f5 . Así es como se ve el resultado final:

salida final
Publicación traducida automáticamente
Artículo escrito por vivekmittalagrawal y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA