Coca-Cola, McDonald’s, Dell, Cafe Coffee day, Paytm, Starbucks… ¿Qué le viene a la mente cuando piensa en estos famosos servicios o marcas… Tal vez su deliciosa comida favorita, aparatos, bebidas o tal vez el icónico logotipo y color? de estas marcas que han utilizado para hacer más atractivos sus productos y servicios. Ahora lea algunos datos interesantes a continuación…
¿Sabe que el 85 % de los compradores consideran el color como la razón principal por la que compran un producto en particular?
¿Sabes que aumenta un 80% el reconocimiento de marca cuando se utiliza el color? Lo que significa que el reconocimiento de marca se relaciona directamente con la confianza del consumidor.

Los colores realmente juegan un papel importante en el reconocimiento de la marca y en llamar la atención de los clientes para un servicio o producto específico. Los clientes emiten instantáneamente un juicio sobre cualquier servicio o producto pensando en el color utilizado para representar el servicio y el producto. Está directamente conectado con las emociones humanas y puede crear un impacto positivo o negativo en los usuarios. Según el libro, ‘Decisión de gestión’ de Satyendra Singh “La gente toma una decisión dentro de los 90 segundos de sus interacciones iniciales con sitios web o productos. Alrededor del 62-90 por ciento de la evaluación se basa solo en los colores”.
Ahora es posible que haya entendido que los colores juegan un papel muy importante en la generación de confianza, haciendo que los consumidores se sientan cómodos y creando reconocimiento de marca. Desde los colores que elija para el texto del título hasta el color que elija para el fondo, cada color establece el estado de ánimo de su sitio web y lo que dice su marca. Escoger el esquema de color correcto y mezclarlos no es una tarea fácil, especialmente para aquellos que no están seguros de su capacidad de coordinación de colores y que no están muy interesados en el diseño gráfico. Ahora la pregunta es… ¿cómo elegir el color apropiado para el diseño de la interfaz de usuario? Analicemos algunos pasos, consejos y técnicas para elegir el esquema de color adecuado para su sitio web…
1. Elija su color primario (dominante) y secundario
El color primario o el color dominante es el color base de su interfaz de usuario. Generalmente, los diseñadores eligen el color primario del logo del sitio web. El color dominante representa la marca de su sitio web y genera cierta emoción cuando un usuario visita su sitio web o piensa en sus servicios y productos. Cuando piensas en Coca-Cola, te viene a la mente el color rojo y eso desenstring respuestas emocionales como emoción, audacia, amor y pasión por la coca. Como regla general, los expertos recomiendan que no use más de tres colores primarios en su interfaz de usuario.
Además del color primario, los diseñadores usan colores secundarios en el sitio web. El uso de colores secundarios es opcional, pero hace que su interfaz de usuario sea más atractiva y brinda la oportunidad de diferenciar sus productos.
¿Cómo elegir el color dominante correcto?
¿Está tratando de atraer a clientes más jóvenes y enérgicos o a los niños entre el grupo de edad de 5 a 15 años? ¿Está tratando de vender algunos productos de belleza y antienvejecimiento o sus servicios están relacionados con juegos y tecnología? Debe preguntarse qué representa su marca y qué emociones o sentimientos asocia con su marca. Cada color está asociado con diferentes emociones y sentimientos y diferentes colores atraen diferentes tipos de clientes. Considere ciertos factores como la edad, el género y el público objetivo. Tenga en cuenta el papel psicológico de los colores en el diseño de la interfaz de usuario y elija el color de acuerdo con eso. A continuación se presentan algunos significados breves de los colores…
- Rojo: Amor, confianza, pasión, poder e ira. A menudo se utiliza para crear urgencia para que la gente compre. Ejemplo: Coca-Cola, Zomato, Target, Netflix.
- Naranja: Amabilidad, entusiasmo, creatividad, singularidad otoñal. Por lo general, es un color cálido y vibrante y promueve que las personas tomen medidas: compre y suscríbase. Utilice este color cuando intente establecer un ambiente cálido y acogedor para su cliente. Ejemplo: Amazon, Payless, Crush Soda.
- Amarillo: Aviso, juventud, felicidad, optimismo, jovialidad, sol, alegría, calidez o riqueza, en un tono dorado. Ejemplo: McDonald’s, Hertz, National Geographic, Nikon
- Verde: Naturaleza, suerte, riqueza, salud, limpieza, crecimiento, armonía, resistencia, renovación. Ejemplo: Tropicana, Animal Planet, Organic India, Whole Foods.
- Azul: Tristeza, calma, confiabilidad, confianza, corporativo, comunicación, lealtad, seguridad interior. A menudo se usa en servicios de TI, empresas y bancos para crear una sensación de seguridad y confianza en la marca. Ejemplo: Dell, Facebook, LinkedIn, Twitter, American Express, Oral-B.
- Púrpura: Realeza, creatividad, riqueza, éxito, sabiduría, misterio y magia, espiritualidad. Se utiliza principalmente en productos de belleza y antienvejecimiento. Ejemplo: Cadbury, Qatar Airways, Thai Airways, Crown Royal.
- Rosa: Femenino, romance, dulzura, inocencia, sensibilidad. A menudo se utiliza para prestar el servicio a mujeres o niñas. Ejemplo: Pink victoria secret, Barbie, Lyft.
- Negro: Elegancia, poder, lujo, fuerza, misterio. Ejemplo: L’Oréal Paris, Under Armour, Channel.
- Gris: Conservador, sencillez, neutro, modernidad, sosiego, lógica, futurista, lujo. A menudo se utiliza para tecnología, industria, precisión, competencia y sofisticación. Ejemplo: Apple, Mercedes-Benz, Bosch.
El significado anterior de los colores ayuda a elegir el color dominante para su sitio web. En resumen, debe cuidar ciertos factores como la edad, el género (masculino o femenino) y las emociones que desea reflejar a través de su sitio web.
2. Colores de acento
Los colores de acento generalmente se usan para resaltar los elementos de la interfaz de usuario, como la barra de progreso, los botones, las comillas, los subtítulos, los enlaces, los titulares, los controles deslizantes, los interruptores y alguna información importante.
Elegir un color de acento no es una tarea fácil, debe combinarse bien con otros colores utilizados en el sitio web. Debe tener una buena comprensión de la teoría del color. Los colores de acento tienen generalmente más saturación y brillo y eso fomenta la interacción del usuario. A continuación se muestra un ejemplo de IU de material donde se usa el color de énfasis en el botón de acción flotante.

Fuente de la imagen: Google Analytics
Puede encontrar fácilmente el color de acento utilizando algunas herramientas de combinación de colores como Adobe Color CC Tool .
3. Colores de fondo o neutros
Los colores neutros o los colores de fondo se utilizan generalmente para el texto o el fondo del sitio web. Un usuario debe sentirse cómodo cuando ve el color de fondo del sitio web. Imagina que entras en una habitación y te fijas en el color de la pared. El color de la pared no debe ser abrumador y debe ser lo suficientemente relajante como para que pueda pasar horas en la habitación y le dé una sensación de relajación. Elegir este color también es un juego complicado porque si elige el color incorrecto, puede tener el impacto inverso y la habitación también puede dar la sensación de aburrimiento o monotonía.
Elegir el color de fondo depende de en qué desee que se centren sus visitantes o del propósito de su sitio web. Por ejemplo, las empresas de comercio electrónico generalmente usan un color de fondo blanco o gris con colores dominantes y acentuados en negrita. ¿por qué? porque su enfoque principal es promover ideas o productos en lugar del diseño del sitio web. Los colores de fondo claros o neutros ayudan a que el contenido sea más visible y legible. No existe una regla para el color de fondo utilizado en las industrias de la moda, el diseño, la restauración, la belleza y la creatividad. Puede usar la barra de menú negra o también puede usar los colores del arcoíris para crear una imagen de fondo inspiradora. Aquí eres libre y puedes elegir cualquier color, pero al elegir el color, asegúrate de que el texto o el contenido no sea difícil de leer.
4. Colores semánticos
Los colores semánticos generalmente se usan para brindar información como advertencia, peligro, éxito y error. Estos colores son generalmente colores reservados que los diseñadores de UI usan en los sitios web. El rojo se usa para errores, el verde para éxito, el amarillo para advertencias y el azul para mensajes informativos.
Puntas
Al final, queremos darte algunos consejos que te ayudarán a elegir el esquema de color adecuado para tu sitio web…
1. Regla 60–30–10: esta regla proviene del diseño de interiores donde los colores deben combinarse ya que el 60 % es el tono dominante, el 30 % es el color secundario y el 10 % es el color de acento.
2. Considere cómo los colores funcionan juntos: debe comprender la combinación de colores que combina sorprendentemente bien. Para crear una combinación de colores agradable y armoniosa, puede utilizar patrones de combinación de colores tradicionales, como análogos, monocromáticos y complementarios. La regla de usar estos esquemas de color se basa en Chromatic Circle o Color Wheel , que es una herramienta útil para crear combinaciones de colores.

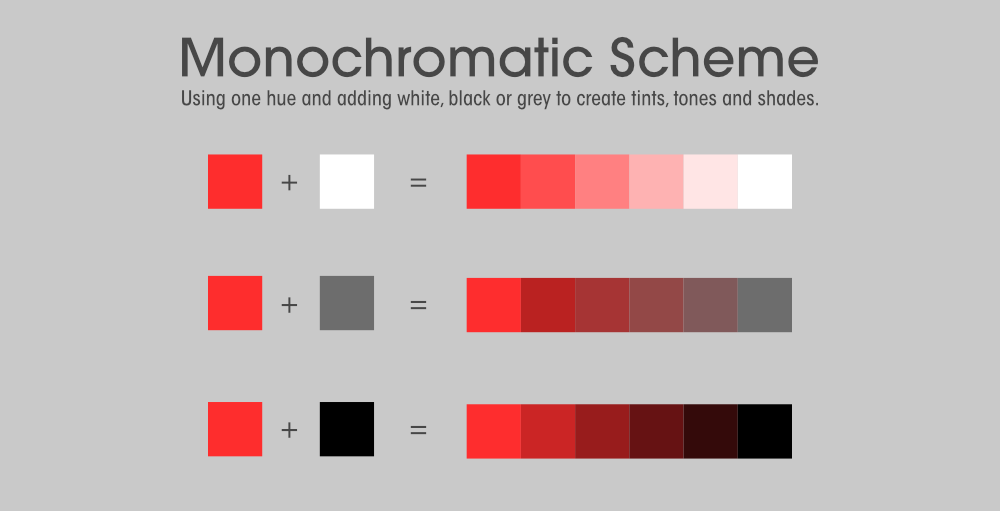
- Los esquemas de color monocromáticos utilizan variaciones (tonos) de un solo tono y se componen de diferentes tonos, matices y matices.

- Esquemas complementarios creados al unir colores de los lados opuestos de la rueda de colores. Estos esquemas usan solo dos colores, pero puede expandirlos usando diferentes tonos, matices y tonos.
- Los esquemas de color análogos se crean utilizando tres colores diferentes presentes uno al lado del otro en la rueda de colores.
- Los colores triádicos se pueden obtener superponiendo un triángulo equilátero al círculo cromático.
- Los colores complementarios divididos se pueden obtener haciendo coincidir el color principal con los dos colores adyacentes a su complementario.
- Los colores cuadrados se pueden obtener superponiendo un cuadrado al círculo cromático.
- Inspírate en la naturaleza: las personas siempre se sienten cómodas cuando se conectan con la naturaleza. A la gente le encanta disfrutar de los atardeceres, amaneceres, otoños, bosques o montañas. La mejor combinación de colores proviene de la naturaleza. Puede encontrar la combinación de colores y la solución de diseño para su sitio web si presta atención a sus entornos y alrededores.
- No olvides las diferencias culturales: cada cultura tiene su propia tradición y creencia, así que antes de elegir cualquier combinación de colores, asegúrate de que se interpreten de la manera que quieres. Un color puede tener diferentes significados en diferentes países, así que tenga en cuenta las diferencias culturales al elegir el color para su sitio web.
Publicación traducida automáticamente
Artículo escrito por anuupadhyay y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA